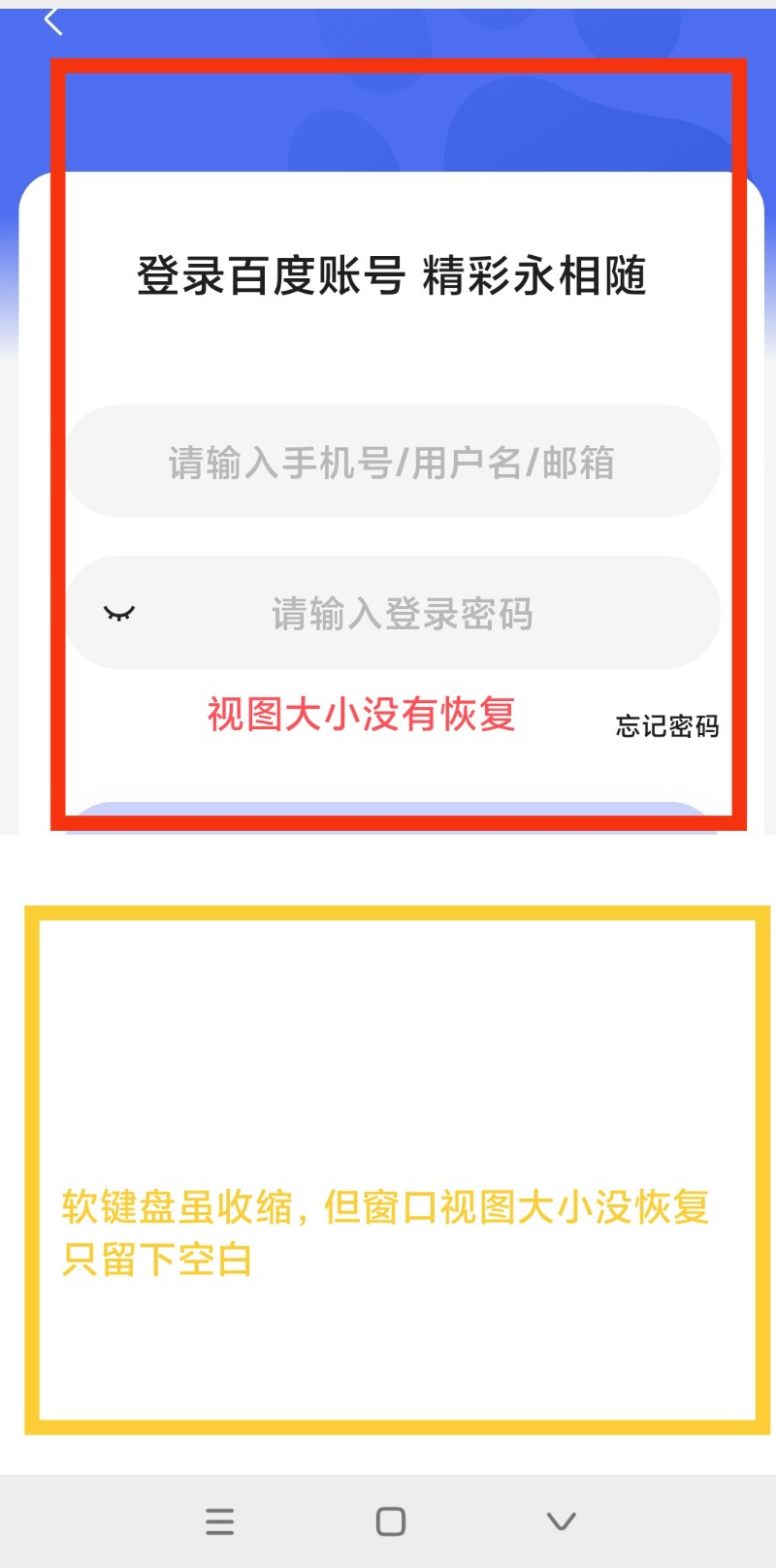
微信内置浏览器在调用小米安全软键盘时,会改变窗口视图大小,很高机率在安全键盘收缩消失后不能重新将窗口视图大小恢复到原始大小。
这种问题是出现在type="password"输入密码的时候,type="text"的时候使用的是普通软键盘,普通软键盘收缩消失后会恢复视图大小。
我现在的解决方案是将两种结合使用,在出现不能恢复视图大小的情况下调用普通软键盘恢复视图大小:
(1)记录正常情况下视图窗口高度(vue3不完全代码)
onMounted(() => {
vh = window.innerHeight;
});
(2)写一个方法,调用type="text"对象,获得焦点后,失去焦点
function resetScreen() {
setTimeout(() => {
if (window.innerHeight < vh) {
document.getElementById("username").focus();
document.activeElement.blur();
}
}, 250);
}
这里不要立即获得window.innerHeight,因为键盘收缩要时间,要确保在收缩完成后获得,这样可以避免在键盘收缩正常的时候又去执行容错代码。
document.getElementById("username").focus();
这是页面上的一个文本框,如果页面没有可以调用的文本框,那就在适当的位置创造一个透明度为0的文本框。
(3)在type="password"对象上,调用
@blur="resetScreen"
这样就可以解决微信内置浏览器在调用小米安全软键盘时,有机率不恢复窗口视图大小的问题。
此解决方案是对小米手机上微信调用小米安全软键盘异常解决,不一定在其它手机上有效果。